fonts for electronic books
The new version of Literata should be considered more than a simple software update. But in order to understand the full scope of the changes we made, it is necessary to briefly revisit the original project.
Literata was commissioned by Google in 2014 for their Google Play Books reader (read the story here). At that time Apple had already added better fonts to their iBooks mobile app, including our own Athelas family, and Amazon had commissioned a new typeface for its Kindle devices. Major tech players understood two things: ebooks were here to stay, but the reading experience at that time needed significant help.
The brief was clear: Google needed a type family that would excel in continuous reading across a wide range of screens and pixel densities. As a result, the range of required weights was quite small; we only needed to design regular and bold with their matching italics.
We aimed for a rather dark regular weight and generous letter spacing, both features that proved very successful when tested on backlit screens. We also introduced the novel idea of having an upright italic in the Literata family. Not only did it solve many pixelation issues, it further cemented its recognisability as soon as the reader opened the application.
literata 3.0: all-new & cutting edge
It should be clear by now that Literata 3 is no small upgrade — it is a full redesign within new technological bounds. Whereas the core part of this type family can still excel at text typesetting for continuous reading, the additional styles make this family a complete digital publishing toolbox.
At this point most font foundries mention how many styles the family has. But is it helpful to compare the two versions only by their number of styles? No, probably not since there’s much more to the story.
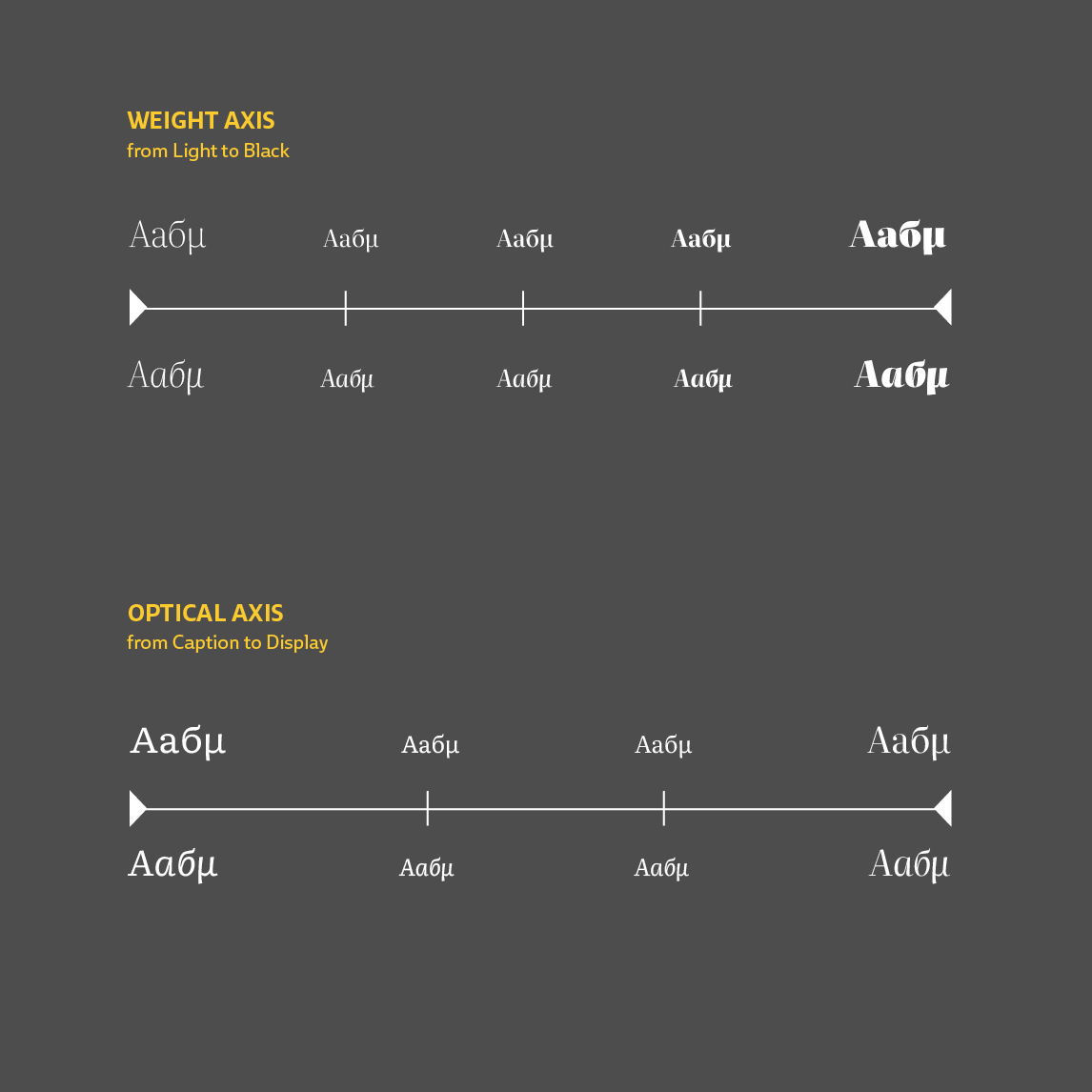
OpenType variable font files allow the user to access endless styles within the design space, for example choosing any weight variation between the extra-light and the light. On the other hand, there is a big difference between the design variations that are accessible and the ones that are actually advisable after considering the family objectives. In such a case, history and typographic “best practices” should inform which weight range is recommended for each of the optical sizes. For example, extra-bold weights should never be used in caption printing sizes and thin typographic styles are not ideal for body copy.