Protipo and the Variable Font Format
March 2018
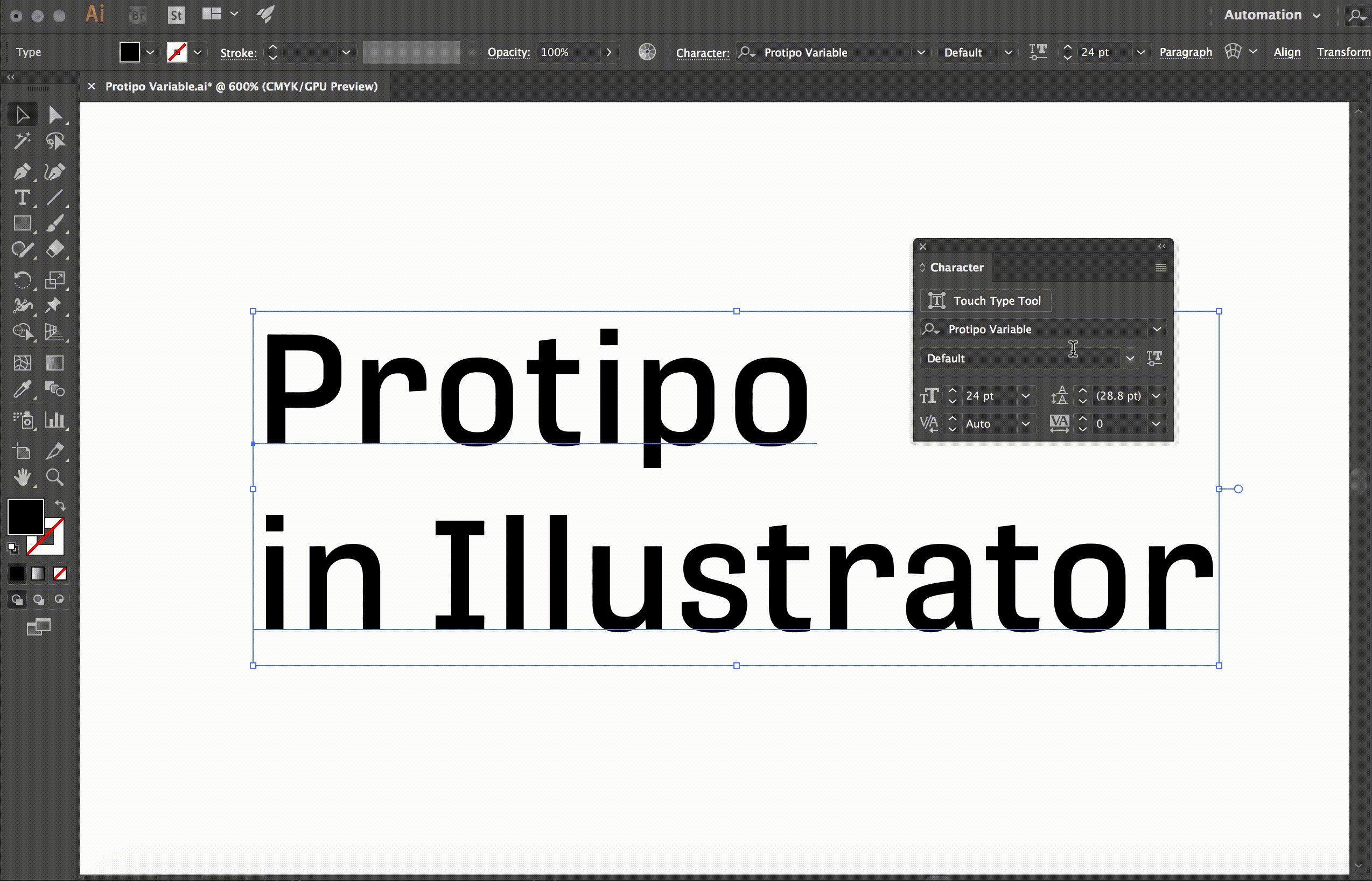
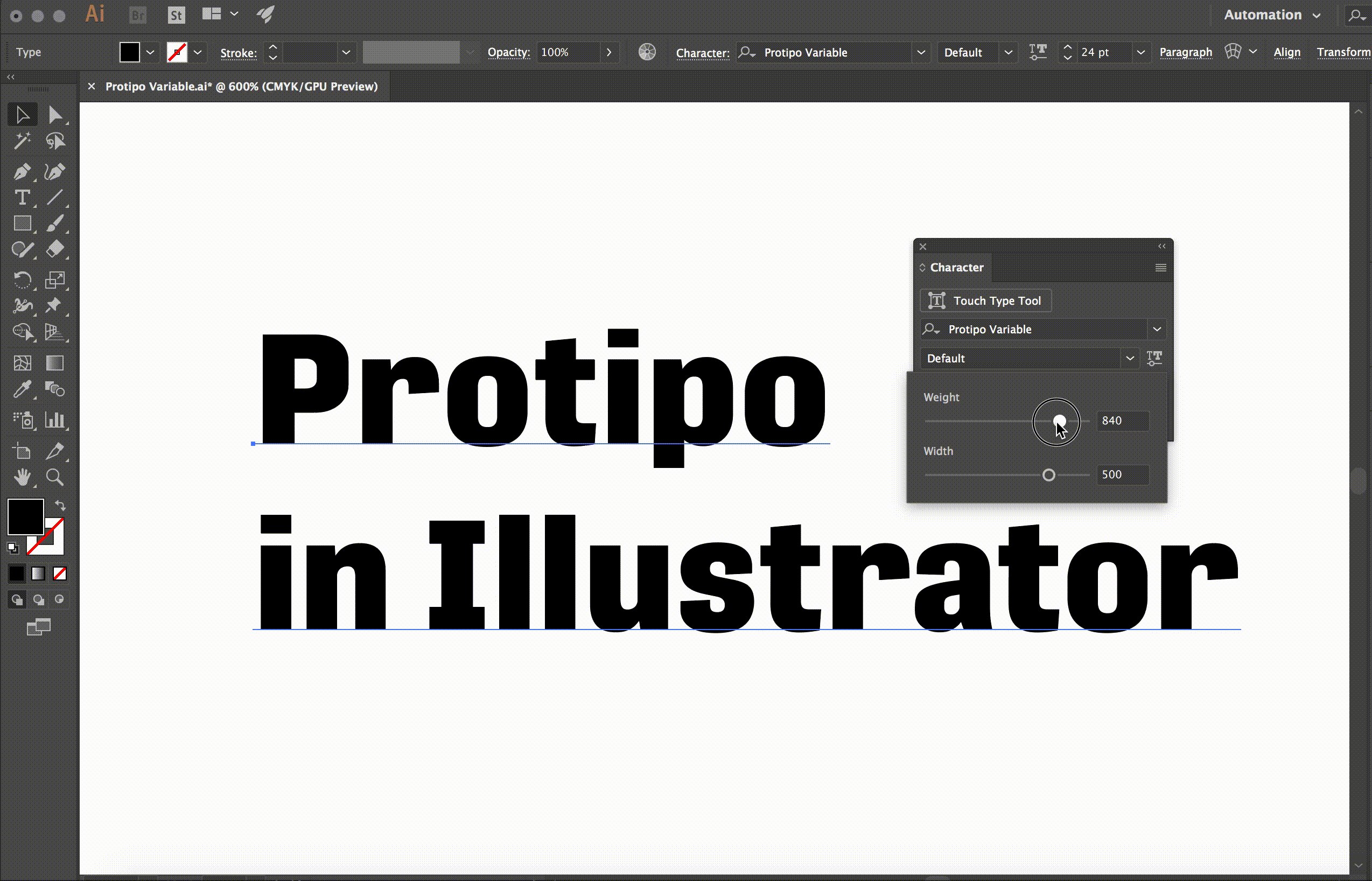
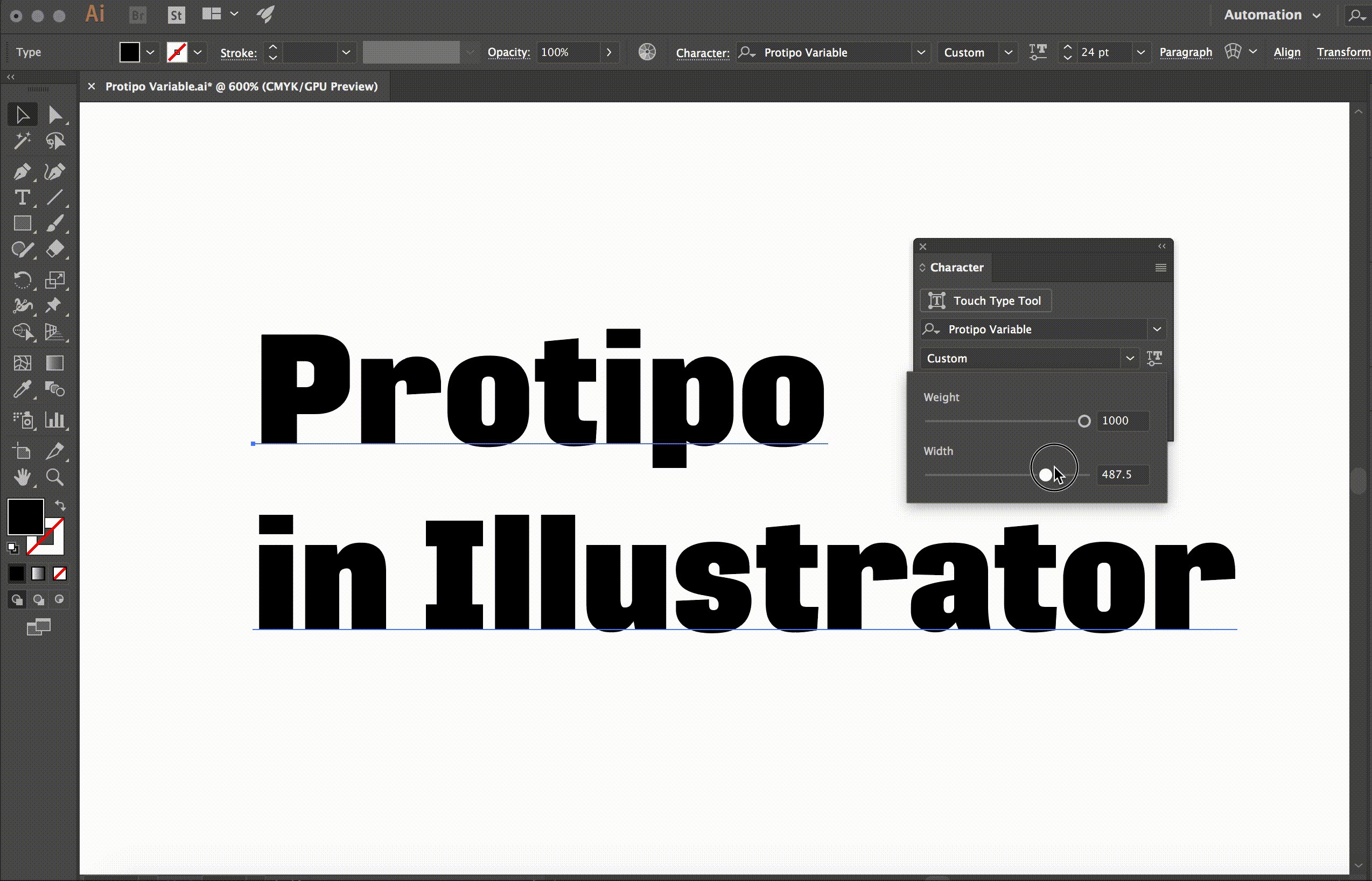
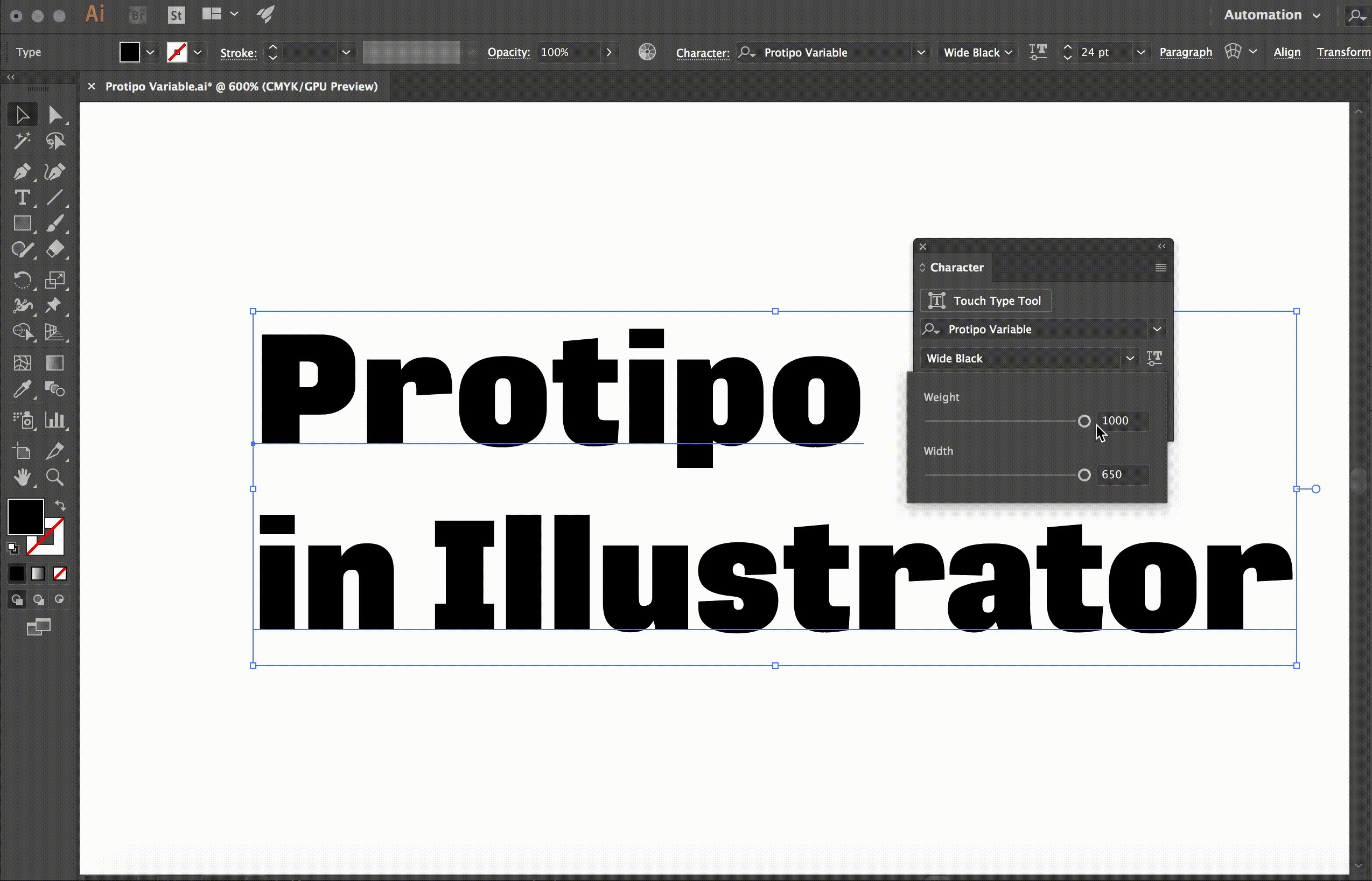
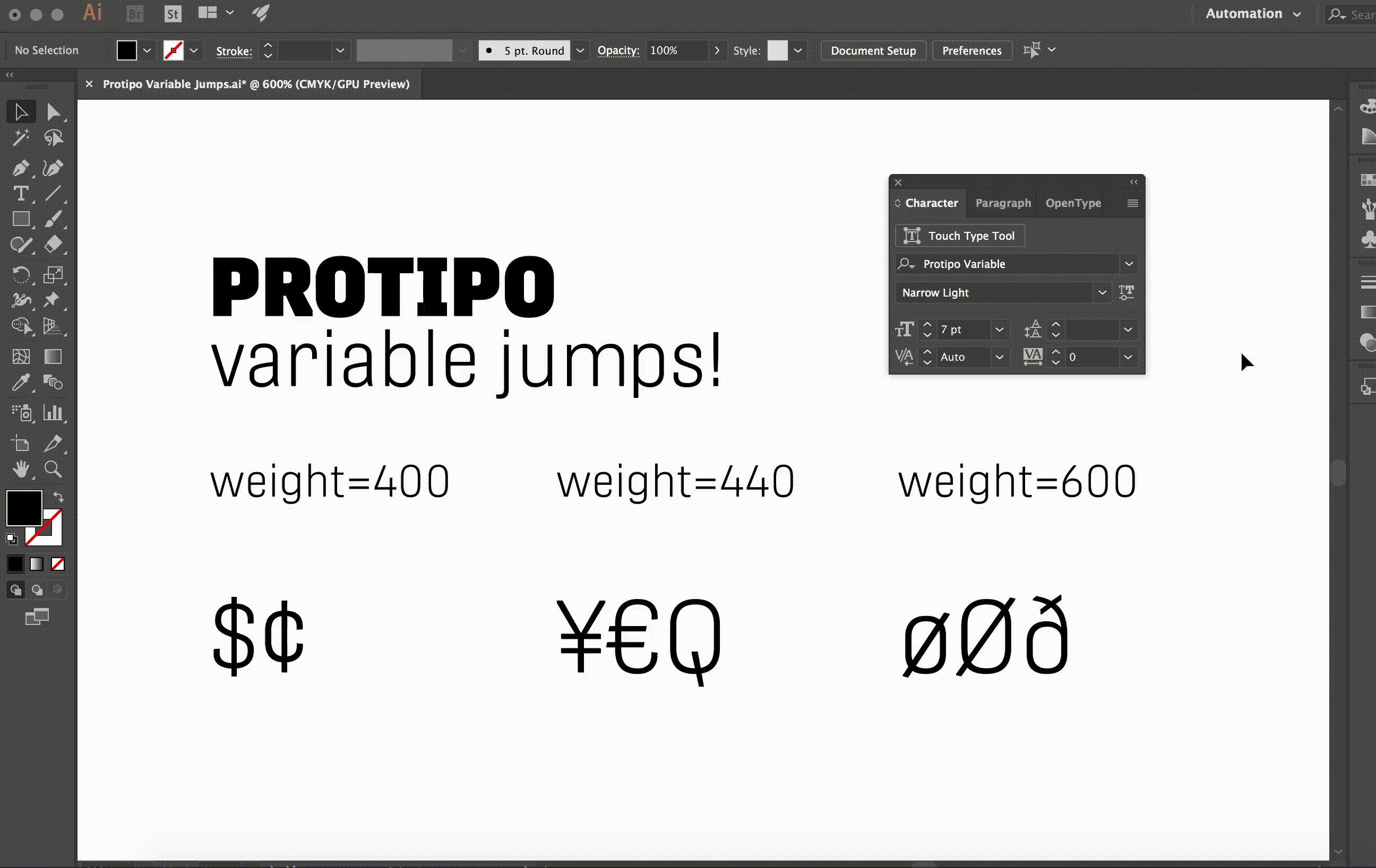
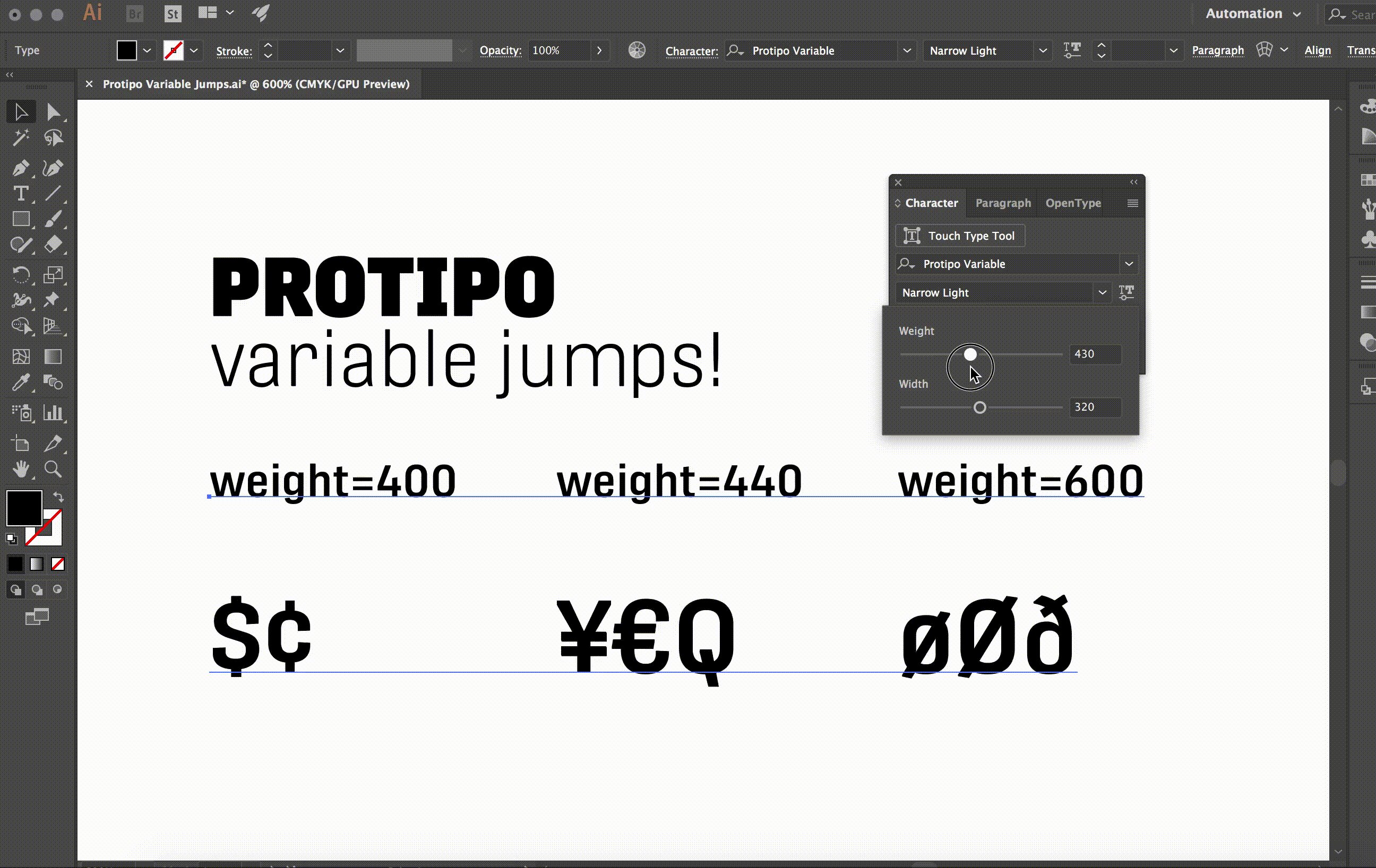
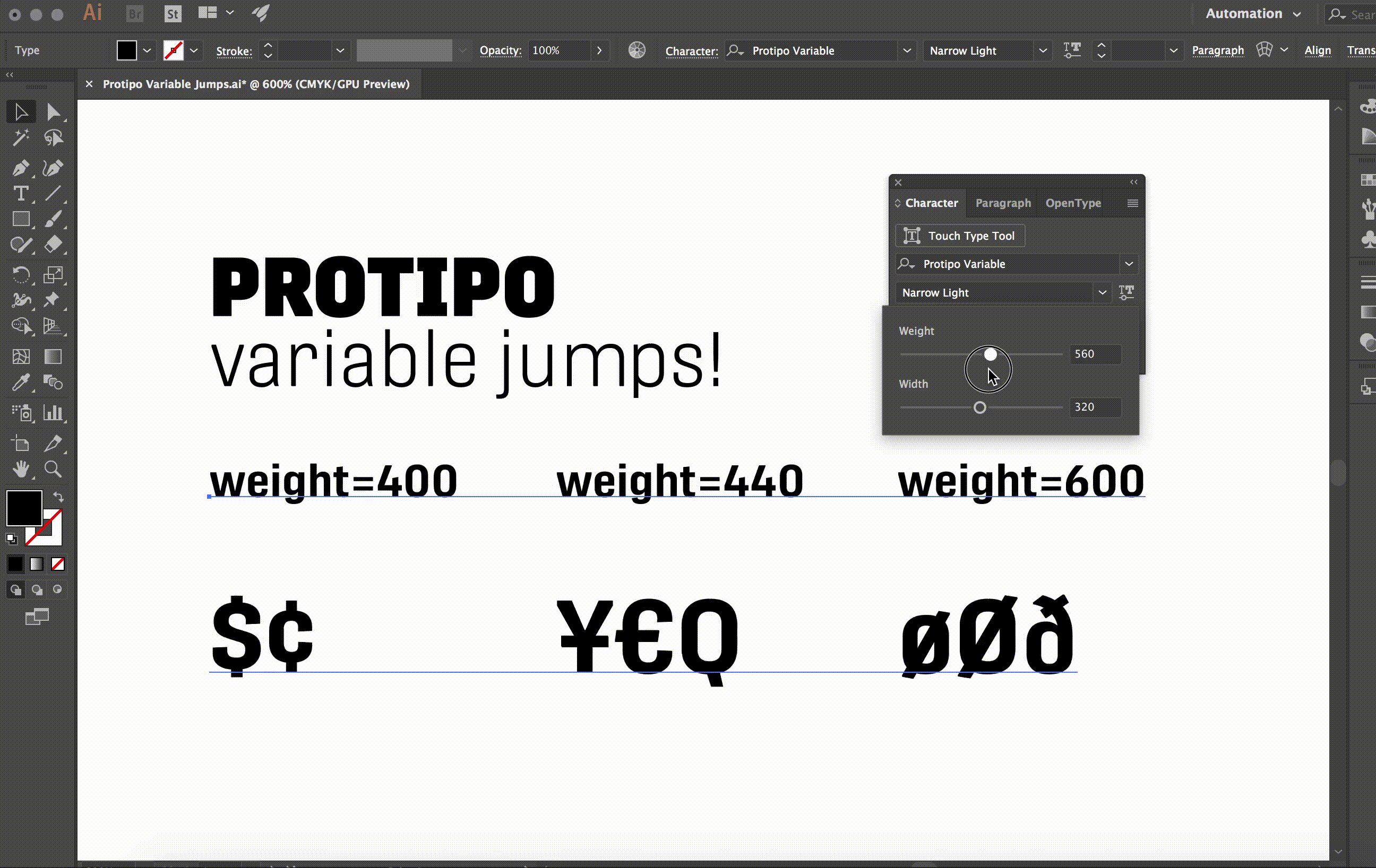
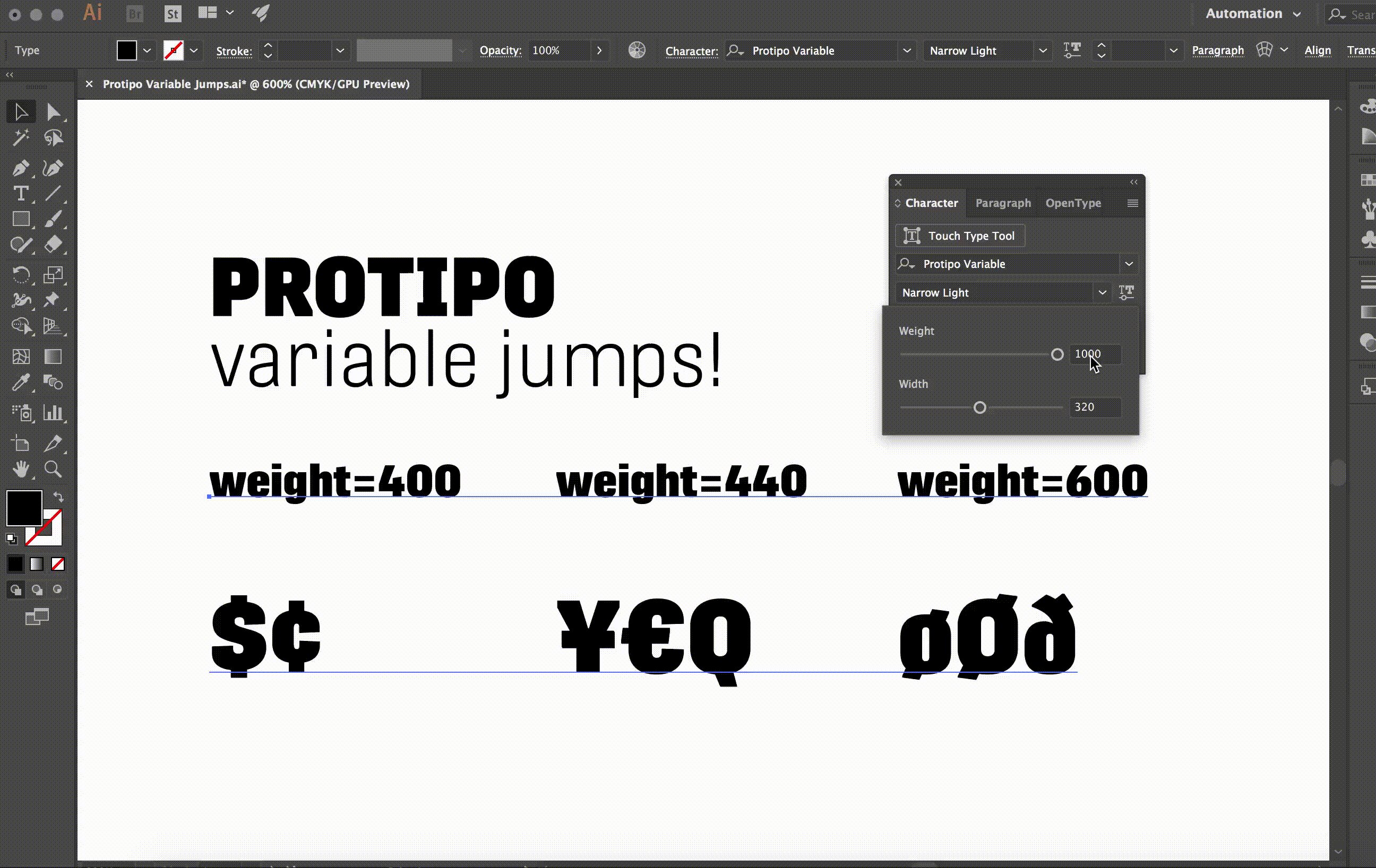
Protipo is a font family intended for information design where flexibility, precision, and fine-tuning are required. For these reasons we decided to include a wide variety of weights and styles. Halfway through the project we realised that these criteria match perfectly with the new idea of OpenType font variations, and it would be a real benefit for the user to be able to manually adjust the font to their exact needs.